Content Block
Allows you to add static text content, paragraphs, hyperlink, pictures, videos and more.
Add a Button: Two styles of buttons are available when hyperlinking to other pages or forms.
To manually create a button Highlight the text > select hyperlink > add link > select Styles button dropdown. Manually creating a button allows you to select the blue document button and also to adjust the loction of the button. You can also use the Link and Link Title above the Settings bar in each content section to create a red button/link.

- Button - red
- Document Button - blue with left flag

Simple Arrows Bulleted
- Start by adding a bullet point list >
- Highlight the list >
- Under Object Syles in the right of the toolbar >
- Select the desired style >
Color Box Bulleted List
- Resiliency Master Plan
- Adaptation Master Plan
- Resiliency and Climate Change Adaptation Plans
- Environmental Green Infrastructure Plan
Moving Arrows Bulleted List
White Box Bulleted List
- Resiliency Master Plan
- Adaptation Master Plan
- Resiliency and Climate Change Adaptation Plans
- Environmental Green Infrastructure Plan
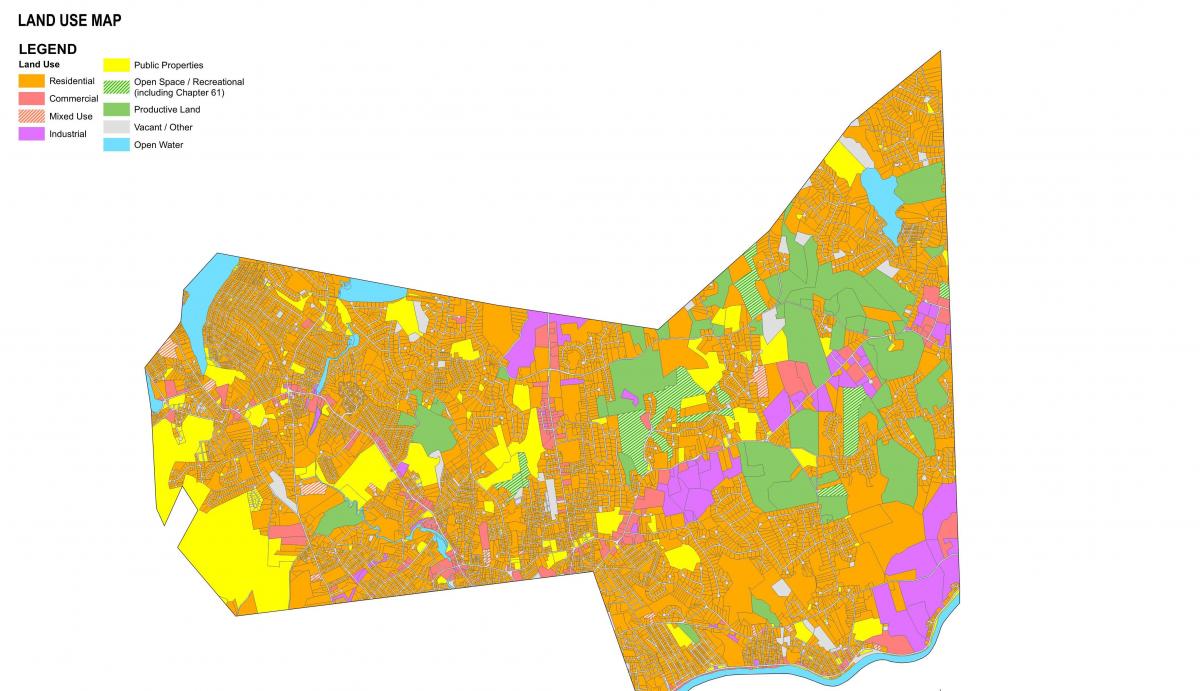
Land Use Map

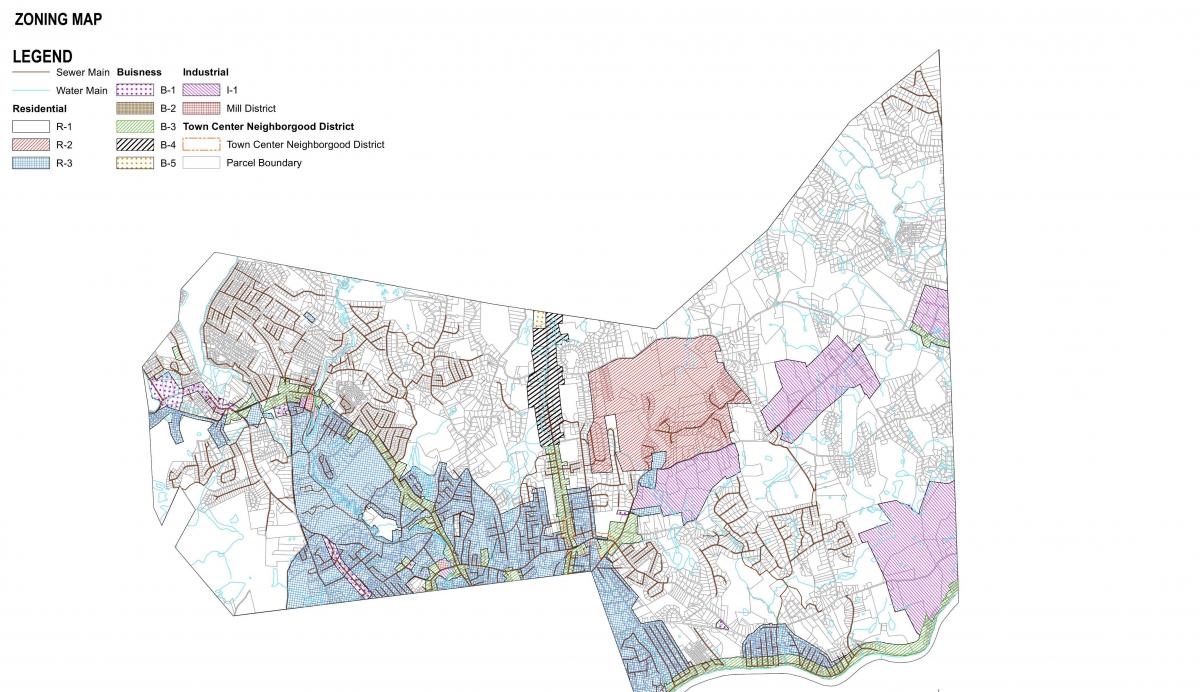
Zoning Map

Why is this project important to do now?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Viverra vitae congue eu consequat. Donec massa sapien faucibus et molestie ac feugiat sed. Mollis nunc sed id semper risus in. Feugiat vivamus at augue eget arcu dictum varius duis at. Enim facilisis gravida neque convallis a cras.
Who will be involved in the planning?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Viverra vitae congue eu consequat. Donec massa sapien faucibus et molestie ac feugiat sed. Mollis nunc sed id semper risus in. Feugiat vivamus at augue eget arcu dictum varius duis at. Enim facilisis gravida neque convallis a cras.
When will the improvements be completed?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Viverra vitae congue eu consequat. Donec massa sapien faucibus et molestie ac feugiat sed. Mollis nunc sed id semper risus in. Feugiat vivamus at augue eget arcu dictum varius duis at. Enim facilisis gravida neque convallis a cras.
September 1, 2021
October 11, 2021
The Long Content feature allows the user to click a button to open additional text, content or images. This can be used as a short introduction and then expand for additional information or view a video. Once the user is done reading, they can collapse the text.
A webform can be used to collect one-way input submissions from users. Example uses might include contact forms, surveys and questionnaires. Submission results are stored and can be emailed, viewed online within your site, or downloaded into a spreadsheet. A form can be added as a link, button or as a block shown below.
- Always test your survey by completing and viewing the format of the response prior to implementation. This will help you ensure your survey output is in your desired format.
- Enable the email notification to receive notice when a form is submitted. See Configure Email Settings in the Webforms guide.
- Deleting a survey component will remove the question and ALL response received for that component.
Upload pictures to present content or images in a scrolling carousel. Allowed file types: png, gif, jpg, jpeg.
Add descriptions about your project or the image.
